Andate
 Gestione sezioni
Gestione sezioni e inserite al posto del nome (della nuova sezione) il seguente codice:
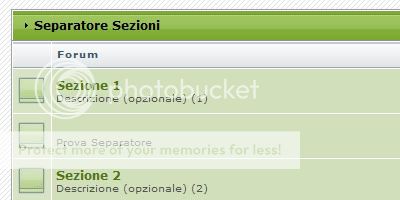
Così facendo il nome delle sezione sparirà, a questo punto è necessario inserire nella
descrizione ciò che vogliamo appaia come
nome del Separatore (nel nostro caso "
Prova Separatore").
Ecco come deve risultare:

Ora, andare in
 Modifica colori e stili
Modifica colori e stili e alla fine del CSS (
consigliato) bisogna inserire il seguente codice:
HTML
/* SEPARATORE SEZIONI */
#f111 br {display: none}
#f111 .aa img {display: none}
#f111 .desc {color: #3A566C; font-weight: bold; letter-spacing: 1px}
-
#f111; bisogna sostituire
111 con il numero
ID della sezione che abbiamo creato (prelevato in precedenza). Esempio:
#f7385138- #f111 .desc; è il codice che stabilisce i vari effetti del testo della descrizione della sezione, cioè il titolo del nostro Separatore. Per avere gli effetti della skin, basta copiare gli stessi stili del
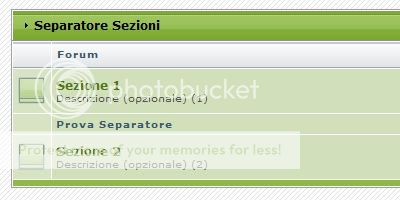
.mtitleDovremmo avere una cosa del genere:

Sempre in
 Modifica colori e stili
Modifica colori e stili, aggiungiamo l'ultima parte del codice, ovvero lo sfondo.
Gli stili potete prenderli dal
.mtitleHTML
#f111 .aa, #f111 .bb, #f111 .xx, #f111 .yy, #f111 .zz {height: 26px; background-image: url(http://img.forumfree.net/style_images/37/tile_sub.gif); background-repeat: repeat-x; background-color: #DFE2E4; padding: 5px; font-size: 0; color: #FFF}
Siccome la proprietà
font-size: 0 non è supportata da tutti i browser, ho aggiunto la proprietà
color: #FFF per nascondere il testo dandogli il colore predominante della barra di sfondo.
QUI potete trovare qualche colore HTML

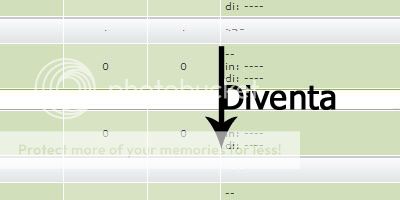
Ecco il risultato finale:

CITAZIONE
Tanto per farvi un'idea, il codice usato per l'esempio è così:HTML
/* SEPARATORE SEZIONI */
#f7385138 br {display: none}
#f7385138 .aa img {display: none}
#f7385138 .desc {color: #3A566C; font-weight: bold; letter-spacing: 1px}
#f7385138 .aa, #f7385138 .bb, #f7385138 .xx, #f7385138 .yy, #f7385138 .zz {height: 26px; background-image: url(http://img.forumfree.net/style_images/37/tile_sub.gif); background-repeat: repeat-x; background-color: #DFE2E4; padding: 5px; font-size: 0; color: #FFF}
Dovete modificare:
CODICE
background-image: url(http://img.forumfree.net/style_images/37/tile_sub.gif



